今晚看书的时候发现jQuery有三个包裹节点的方法,百度了一下jQuery wrap() / wrapAll() / wrapInner(),果然搜索结果 W3School的文档说明是排第一的。
可是,W3School的解释是这样的:
wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中。
wrapAll() 在指定的 HTML 内容或元素中放置所有被选的元素。
wrapInner() 方法使用指定的 HTML 内容或元素,来包裹每个被选元素中的所有内容 (inner HTML)。
我读的书少,看见这样的解释不能立即解决我的困惑真的很烦。
还是动手最实际。
这是用来比较的原代码:
我是占位子的。
我是占位子的。
wrap()方法
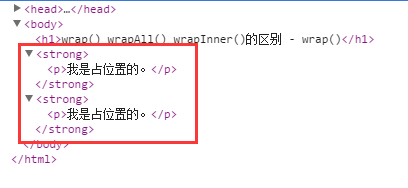
$("p").wrap(""); 结果:

从图中可以看出strong标签包围了每个匹配的p标签。
再看一个HTML:
| 11 | 11 |
| 22 | 22 |
| 33 | 33 |
div
我希望通过jQuery控制得到下面的结构:
| 11 | 11 |
| 22 | 22 |
| 33 | 33 |
| div |
jQuery怎样写呢
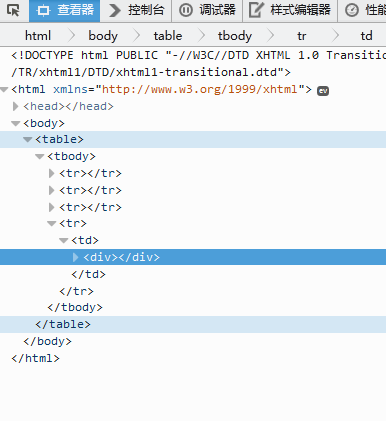
按F12可以看到HTML结构:

$("div").wrap("").wrap(""); 这一句话是先把选中的div用<tr>包含起来:
div
再把选中的div用<td>包含起来
div
如果jQuery写成这样:
$("div").wrap("").wrap(""); 则结果将会变成:
div
wrapAll()方法
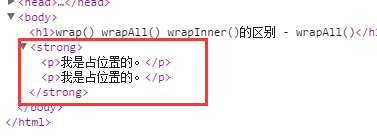
$("p").wrapAll(""); 结果:

从图中可以看出strong标签把全部匹配的p标签一下子全都包围了。
wrapInner()方法
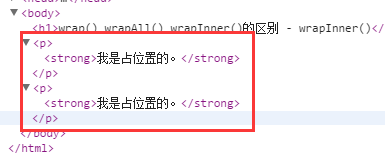
$("p").wrapInner(""); 结果:

从图中可以看出strong标签内嵌入每个匹配的p标签里面。
当然,最后看起来,三个方法的效果是一样的。

出处:http://segmentfault.com/a/1190000000780313